Chủ đầu tư cần nói được ý muốn thực sự của mình một cách chân thành (chứ không đánh đố). Nhà thầu cần phải nắm chắc yêu cầu để tư vấn phù hợp (chứ không vẽ vời)
- Mục tiêu: làm website để làm gì. Quay lại 4 mục tiêu của website đã trình bày ở phần 1
- Thương hiệu & Sản phẩm: Thương hiệu của bạn đại diện cho cái gì, sản phẩm của bạn có gì đặc sắc, thông điệp bạn muốn nói với người dùng ra sao
- Phong cách: bạn muốn kiểu Á hay Âu, hiện đại hay cổ điển, phá cách hay truyền thống. Nếu có 1 số website tham khảo thì càng tốt. Nếu có 1 số ấn phẩm truyền thông (logo, print-ad) thì càng tốt nữa
- Chức năng: những chức năng bắt buộc phải có – phần còn lại Agency sẽ đề xuất
- Ngân sách: đây là điều hơi tế nhị, nhưng nên rõ ràng ngay từ đầu. 1 câu kinh điển thường gặp là “ngân sách thoải mái, em cứ đề xuất nếu hay thì sẽ duyệt” Để rồi khi agency đề xuất xây biệt thự thì vì lí do nào đó quyết định của Chủ đầu tư chỉ là xây nhà cấp 4.
- Thời gian: muốn chất lượng thì phải có đủ thời gian cho sáng tạo, thiết kế và thi công. Nhiều agency vì muốn nhận project nên sẵn sàng làm với thời gian gấp, nhưng đa phần chất lượng sẽ không đảm bảo, lên website rồi còn sửa tới sửa lui , thậm chí đập xây lại – điều này rất lãng phí cho cả hai
- Công nghệ: nên làm rõ từ đầu, tránh trường hợp dựng web PHP xong mới té ngửa ra là phải cài trên server .NET
Rất nhiều khi cả Khách hàng lẫn Agency đều làm sơ sài ở khâu Brief và bắt tay vào plan luôn. Kết quả là plan không phù hợp, chỉnh sửa rất nhiều lần hoặc làm lại. Brief cũng không đơn giản chỉ là 1 email hay file word, nó là cả 1 quá trình tương tác tìm hiểu lẫn nhau giữa Khách hàng với Agency
2. Planning
Công đoạn này nằm chủ yếu ở Agency. Một website tốt phải là sự kết hợp giữa Công nghệ, Thiết kế và Mỹ thuật. Nhiều Khách hàng tìm đến các cty IT để đặt hàng website, nhưng điều này không hẳn đúng vì Công nghệ chỉ là 1/3 của vấn đề . Giá trị lớn nhất vẫn nằm ở Sáng tạo
Mỗi agency có 1 cách để Plan riêng, nhưng đa phần vẫn phải xoay quanh những thách thức sau
Customer insights: Hiểu rõ người dùng là chìa khoá để đưa ra ý tưởng. Họ là ai ? Họ có nhu cầu gì ? Họ đi vào website để làm gì ? Họ mong muốn nhận được những giá trị gì ? Đâu là những yếu tố quyết định để thuyết phục họ khám phá và quay trở lại website ? Nến nhớ bạn chỉ có 7s để thuyết phục 1 người tiếp tục duyệt website hoặc ra đi không trở lại
Concept & Idea: Bạn lấy cảm hứng từ đâu để thiết kế nên website này ? Ý tưởng bạn muốn là gì ? Bạn muốn nói với người dùng câu chuyện gì ? Tại sao lại làm vậy ? …
Đây là những câu hỏi mà các Khách hàng nghiêm túc chắc chắn sẽ chất vấn, nhưng rất nhiều agency không trả lời được bởi họ sáng tạo dựa trên bản năng hoặc thói quen. Tuy vậy cần có sự lập luận, logic bài bản để mọi sáng tạo đi theo định hướng và thống nhất từ đầu
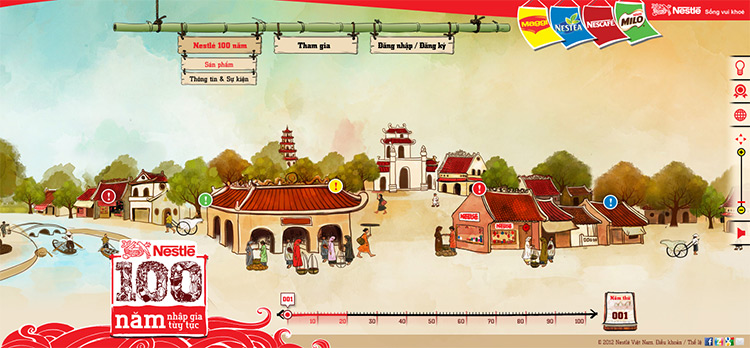
Ví dụ: lấy website Nestle 100 năm, 1 trong những site mà tôi ưng ý nhất.
Concept ở đây là “Now & then” – khắc hoạ sự phát triển vượt bậc của VN qua 100 năm nhưng vẫn kế thừa những giá trị truyền thống. Do đó các đường nét hình ảnh được sử dụng đều mang đậm chất VN, nội dung luôn có sự so sánh tương đồng giữa “xưa” với “nay”Ý tưởng là 1 đô thị Việt thu nhỏ phát triển qua 100 năm với nhà cửa, xóm chợ, đình chùa, trường học, con người, giao thông và lối sống. Mỗi năm đều có sự thay đổi – cái cũ mất đi hoặc phát triển thành cái mới to lớn hiện đại hơn, nhưng luôn có sự kế thừa và gìn giữ được những nét truyền thống (dòng sông, bến nước, mái đình, văn hoá)…. Thật may mắn team làm project này là những người rất am hiểu về Văn hoá Việt nên các sản phẩm sáng tạo làm ra đạt được độ hoàn chỉnh cao, truyền tải được thông điệp rất sâu sắc
Structure & Wireframe: Bạn muốn website sẽ gồm những mục nào (Structure), cấu trúc mỗi mục ra sao (Wireframe). Bản thân Khách hàng phải có hình dung bước đầu về việc đó, hơn là dựa toàn bộ vào Agency. Nhiệm vụ của Agency là làm cho mọi thứ được hợp lý và hoàn thiện hơn
Key visual (Master layout): Trang chủ với màu sắc, font chữ, hình ảnh, menu, header, footer, banner …. Đây là sản phẩm đầu tiên mang tính quyết định hướng đi tiếp theo. Nếu đã thống nhất được Master layout thì rất dễ để phát triển tiếp, ngược lại sẽ phải trải qua quá trình revise – chỉnh sửa- approve có thể kéo dài vô tận đến mức làm lại từ đầu.
Function specs (bản mô tả chức năng): Thường Khách hàng chú ý nhiều đến Layout mà quên mất rằng các chức năng cũng rất quan trọng. Nếu có sự hình dung đầy đủ từ đầu thì Agency rất dễ để thi công, ngược lại nếu cứ phát sinh lắt nhắt thì sau này sẽ rất mệt trong việc chỉnh sửa
Công nghệ: Không nhất thiết phải dùng dao giết bò để mổ gà. Các công nghệ phổ biến nhất là HTML5/ CSS3 (giao diện) và PHP – ASP.NET (chức năng). Website đòi hỏi cao về hiệu suất và bảo mật lắm thì mới đến mức dùng Drupal, Ruby on Rails, JSP. Việc sử dụng công nghệ quá cao khiến chi phí đội lên và khó trong việc chỉnh sửa về sau (nếu đổi agency). Cần có thêm các công nghệ liên quan đến Mobile, Bảo mật, Phân tải, Backup dữ liệu ….
Ngân sách & Thời gian: Ngân sách cần rõ ràng cho từng hạng mục và lường trước những phát sinh để khỏi tranh cãi về sau. Thời gian cần hợp lý, Khách hàng luôn muốn ép tiến độ nhưng nên hiểu rằng Sáng tạo cần có thời gian đúng mức mới hoàn thiện được. Một toà nhà lớn cần cả năm đề thi công thì 1 website lớn cũng có thể như vậy
3. Execution
Đây là công đoạn cực nhất cho cả Khách hàng lẫn Agency. Sau những ý tưởng độc đáo, những mơ ước lãng mạn thì đây là lúc bắt tay vào làm từng chi tiết nhỏ nhất. Từng nút bấm, hàng kẻ đều phải chau chuốt. Từng hình ảnh, câu chữ đều phải chắt lọc
Thiết kế giao diện: sau khi đã có Master layout thì tập trung vào thiết kế từng trang. Quá trình này chua nhất vì sẽ phải duyệt đi duyệt lại nhiều lần. Thậm chí một sự thay đổi nhỏ ở 1 trang cũng khiến phải chỉnh sửa tất cả các trang còn lại. Đối với các Designer thì đây là công việc không quá thú vị, thậm chí bế tắc nếu không tìm được tiếng nói với Khách hàng
Kinh nghiệm: Agency cần chủ động đưa ra nhiều phương án và gợi ý để Khách hàng lựa chọn, nếu cần nên vẽ tay minh hoạ ý tưởng trước khi lên layout. Khách hàng cần nhất quán trong việc phản hồi, những gì đã duyệt rồi không nên bắt chỉnh sửa vì sẽ gây rối cho Designer
Copy wireframe: Nhiều agency không làm việc này khiến website trở nên cứng nhắc và thiếu tính “người”. Cần phải lường trước các kịch bản mà người dùng tương tác với website, từ đó đề ra những phản hồi phù hợp và thông minh. Ví dụ câu thông báo lỗi, email chào mừng thành viên mới, trang 404, hay 1 câu kêu gọi hành động ….
Lập trình giao diện: Agency biến các layout JPG thành HTML, thêm Javascript để xử lí hiệu ứng. Trở ngại lớn nhất trong khâu này là làm sao giao diện phải hiển thị đúng trên các Trình duyệt phổ biến và cả Mobile. Chua nhất là IE (Internet Explorer) version 6, 7 trở xuống luôn gây ra những lỗi khiến Developer vò đầu bứt tai. Tin mừng là thị phần IE ngày càng giảm xuống còn rất thấp, nhưng tin buồn là rất nhiều Khách hàng lớn vẫn đang xài IE6,7 trên nền WinXP
Từ 2012 trở về trước, Flash rất được ưa chuộng vì lập trình ít lỗi và làm hiệu ứng rất lung linh. Nhưng nhược điểm là nặng và khó hiển thị trên Mobile (iOs). Cho nên nếu Agency nào đề xuất làm Flash thì bạn phải hết sức cẩn trọng kẻo tiền mất tật mang
Lập trình chức năng: kết quả là sẽ có 1 CMS để Khách hàng tự cập nhật nội dung website. Thông thường phần này ít được quan tâm, nhưng lại hay gây ra sự rắc rối về sau. Tại sao CMS khó dùng, sao banner này không đổi được, sao upload hình ảnh bị lỗi, giờ muốn đổi màu menu thì phải làm sao ……tất cả những việc này có thể tránh được nếu Khách hàng và Agency chịu kiểm tra từ sớm
Testing: Một sự thật cay đắng cần thừa nhận là website nào lên cũng có lỗi. Do vậy cả Khách hàng lẫn Agency cần hỗ trợ nhau trong việc phát hiện và chỉnh sửa, việc đổ trách nhiệm chỉ càng gây ra khó khăn
Cài đặt: Đối với website nhỏ thì chỉ cần 1 cái host hoặc VPS là xong. Nhưng với các website lớn có hệ thống server riêng và bảo mật cao thì không hẳn là đơn giản. Thiếu framework, server không hỗ trợ, server đặt ở nước ngoài ….là những điều cần phải trao đổi rất kĩ từ sớm
Vận hành: Việc này tưởng đơn giản khi chỉ việc upload nội dung là xong. Tuy vậy thỉnh thoảng lại gây ra lỗi như tràn text, vỡ hình, xoá mất dữ liệu. Cần có guideline cụ thể cũng như phương án back-up dữ liệu thường xuyên. Cần có phân quyền để tránh các hậu hoạ do sự tắc trách của 1 cá nhân nào đó. Cần có các ràng buộc về việc bảo hành, bảo trì, hỗ trợ
Tới đây, các bạn có thể thấy xây dựng website là 1 quá trình không đơn giản, đòi hỏi sự phối hợp của nhiều bên có chuyên môn cao. Đối với Khách hàng, hãy chọn lựa sáng suốt và trả công xứng đáng cho các Agency chất lượng nếu muốn có được website ưng ý. Đối với Agency, hãy đầu tư nhân sự giỏi, xác lập quy trình chặt chẽ để mỗi website đều là 1 sản phẩm đáng tự hào



0 Responses to Thiết kế website – góc nhìn từ Agency [p2]