Thiết bị di động thông minh ngày càng phát triển tác động khá nhiều tới xu hướng thiết kế website hiện đại. Xu hướng thiết kế web The Long Scroll đặc biệt phù hợp khi hiển thị trên các thiết bị di động. Bài viết sau sẽ đưa ra một số thông tin về xu hướng này để các bạn tham khảo nhé!
Sự thành công khi sử dụng công nghệ thanh cuộn dài của Facebook và Twitter đã mở ra cánh cửa cho sự hồi sinh của phong các thiết kế này.
Xu hướng trang web cuộn dài là xu hướng thiết kế các trang web có trang chủ lớn để liên kết các trang chuyên mục hoặc toàn bộ trang này trên một trang đơn dài. Với cách thiết kế này, nội dung web sẽ tập trung và dễ dàng trong việc tìm kiếm với sự hỗ trợ của kỹ thuật Ajax / jQuery, công nghệ di chuyển kích hoạt và hoạt hình. Thanh cuộn dài đặc biệt phù hợp khi hiển thị trên các thiết bị di động. Bên cạnh đó, sự tiến bộ của JavaScript và CSS và sự thành công khi sử dụng công nghệ thanh cuộn dài của Facebook và Twitter đã mở ra cánh cửa cho sự hồi sinh của thanh cuộn dài. Điều này cũng là sự thách thức các nhà thiết kế phải nghĩ ra những phương pháp mới, sáng tạo để áp dụng xu hướng này hiệu quả.
Giống như tất cả các phong cách thiết kế khác, thanh cuộn dài cũng có những ưu và nhược điểm. Hãy nhìn vào ưu và nhược điểm dưới đây để cân nhắc áp dụng phong cách này vào trang web của bạn.
Ưu điểm
– Cho phép nội dung tập trung, sáng tạo.
– Chuyển hướng đơn giản.
– Thúc đẩy sự tương tác.
– Di chuyển vô hạn lôi kéo người đọc ở lại lâu hơn.
– Hoạt động tốt với công nghệ cảm ứng.
– Áp dụng được cho nhiều app và game.
Nhược điểm
– Tác động không tốt tới SEO.
– Có thể gây nhầm lẫn và mất phương hướng cho người dùng.
– Khó khăn trong việc trở về “trang trước”.
– Có thể làm chậm tốc độ web đặc biệt với các nội dung là video hoặc slide động.
Sau khi xác định rõ ưu nhược điểm của thanh cuộn và quyết định sử dụng phong cách này cho trang web, hãy cùng tìm hiểu những kỹ thuật thiết kế đơn giản nhưng hiệu quả phù hợp với xu hướng thanh cuộn dài.
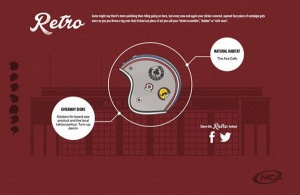
01. Parallax scrolling
Được phổ biến ngành công nghiệp trò chơi nhiều thập kỉ và mới được áp dụng trong thiết kế web, Parallax là một hiệu ứng mà người dùng nhìn thấy các hình ảnh khi di chuyển con trỏ chuột. Kỹ thuật này tạo ra một hiệu ứng hình ảnh ba chiều để tăng cường hiểu thị đồ họa. Parallax scrolling giúp cho người dùng dễ tương tác với hình ảnh trực quan, tạo sự hấp dẫn cho người dùng.
02. Không xác định hướng
Hầu hết các trang web hiện nay đang gắn bó với các di chuyển lên xuống trang. Điều đó có nghĩa là các hiển thị của trang chưa được khai tác triệt để. Do đó các công cụ di chuyển lên, trái, phải có khả năng được sử dụng phổ biến trong xu hướng thiết kế thanh cuộn dài.
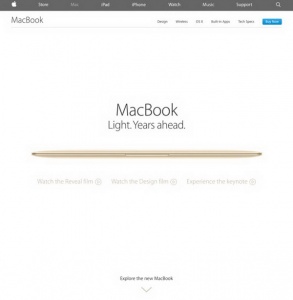
03. Trang màn hình
Việc thiết lập màn hình ngoài với đặc điểm như một trang web thông thường sẽ giúp định hướng trang tốt hơn. Mỗi màn hình có thể được thiết kế với nền, phong cách, kiểu chữ, vv, khác nhau để phân chia rõ ràng một trang dài thành nhiều phần.
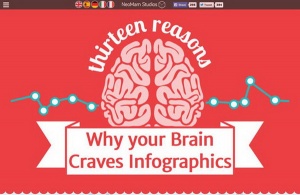
04. Infographics
Tính liên tục của các trang web thanh cuộn dài và sự hiển thị tương tác của infographics cho phép các nhà thiết kế dễ dàng thống nhất thông tin. Mỗi điểm, mỗi hình ảnh được đưa ra màn hình riêng khi sử dụng kỹ thuật Infographic, tuy nhiên tốc độ di chuyển nhanh của các thanh cuộn tạo cho người xem một cảm giác liên tục.
05. Ảnh động
Người sử dụng sẽ cảm thấy sự tương tác lớn, bổ ích với các hình ảnh động, đặc biệt là khi kết hợp với sự di chuyển đa chiều.
Từ khoá tìm kiếm: Thiet ke web, thiết kế web nhà hàng, thiết kế web bất động sản, thiết kế web thời trang, thiết kế web thời trang ấn tượng, thiết kế web nội thất, thiết kế web du lịch, thiết kế website tại hà nội
Theo Designs